Quick and Easy Custom Google Earth Legends
Here’s a system to rapidly create nice looking Google Earth legends. I’m going to start assuming an already existing kml and known legend items. The data in this example was compiled and converted to Google Earth in ArcMap using the native conversion tools. The legend is initially composed in ArcMap and copy/pasted into illustrator. I’m in Illustrator CC 2017 in this demo.
I have a directory reserved for creating custom legends that contains everything I need to update another kml with a nice legend. Here’s what it looks like:
...KML_Legend_Builder\Legend.png
...KML_Legend_Builder\Legend.kml
...KML_Legend_Builder\position.txt
...KML_Legend_Builder\legend_ai\GT_Legend.ai
The legend image (Legend.png), the legend kml code (Legend.kml), and the position code reference (position.txt) live in the KML_Legend_Builder directory while the legend_ai subdirectory contains the working file (GT_Legend.ai – named specifically to project) that creates the legend image (Legend.png).
I usually start with the illustrator file to compose the legend image.
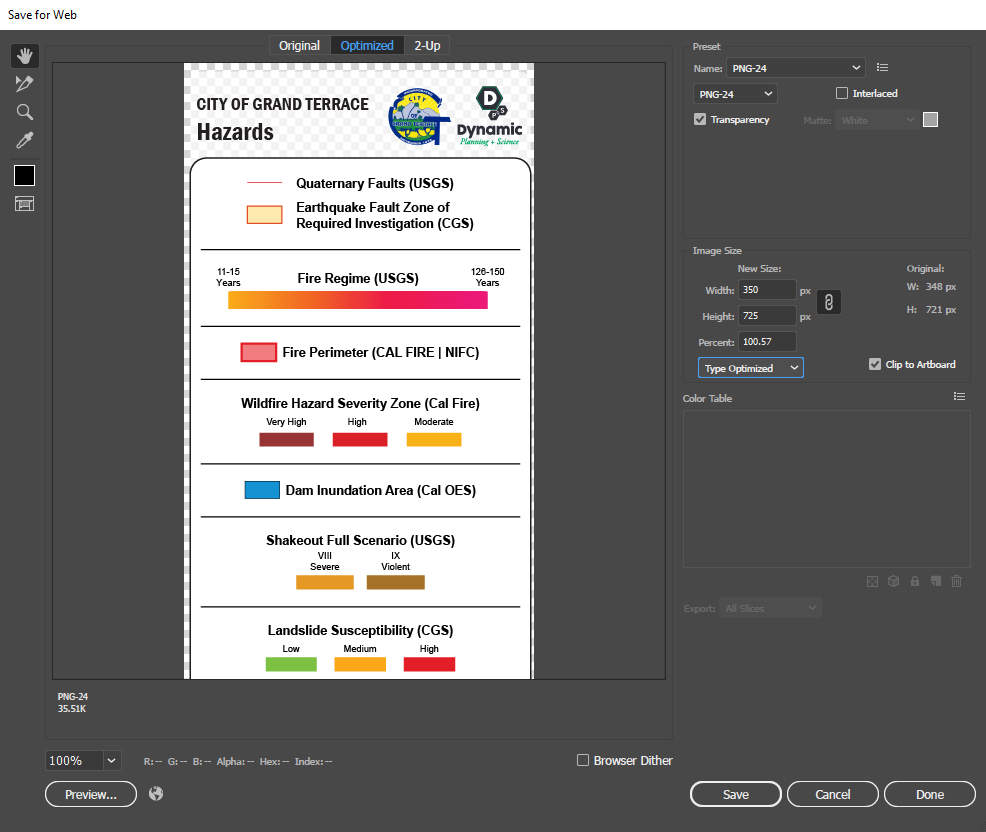
In illustrator File>Export>Export for Screens or Ctrl+Shift+Alt+S to bring up Save for Web menu. I usually keep the Image Size Width to 350px as it fits the Google Earth interface well (at least at my screen resolution) and set the export to Type Optimized.
This image is saved to create or overwrite …KML_Legend_Builder\Legend.png in the KML_Legend_Builder directory outlined above.
The next step is to open the Legend.kml in a code/text editor.
1 2 3 4 5 6 7 8 9 | <ScreenOverlay id="legend"> <name>Legend</name> <description>LEGEND</description> <Icon><href>C:\Users\brian\Desktop\00_Processing_Tools\KML_Legend_Builder\Legend.png</href></Icon> <overlayXY x="1" y="1" xunits="fraction" yunits="fraction"/> <screenXY x="1" y="1" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> <rotation>0</rotation><size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay> |
Note that line 4 should be edited to the location of the Legend.png. I do this every time in the same directory so I don’t ever have to edit that path.
The Legend.kml can be previewed now.
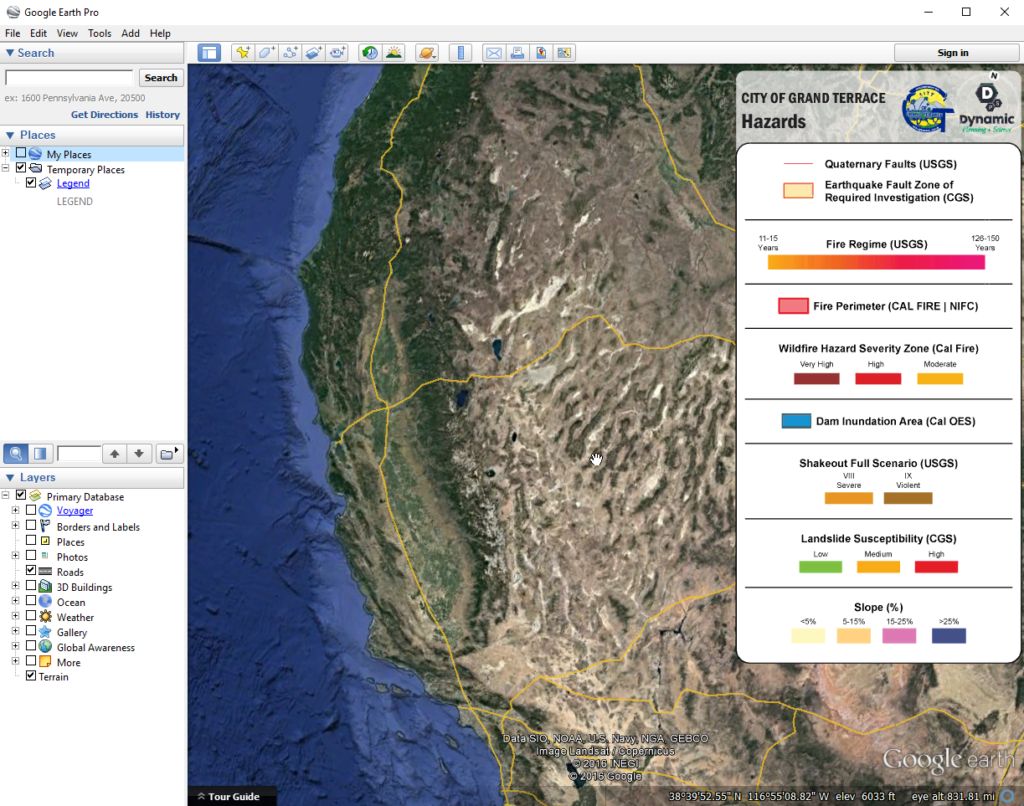
The next step is deciding which part of the window the legend should be placed. Lines 5 & 6 in the Legend.kml can be edited to control the placement of the legend image. The position.txt file contains pre-built placement code for the overlay image including center, and each corner.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | To position your image in the center of your Google Earth screen... <overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> To position your image in the upper left corner of your Google Earth screen... <overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/> <screenXY x="0" y="1" xunits="fraction" yunits="fraction"/> To position your image in the upper right corner of your Google Earth screen... <overlayXY x="1" y="1" xunits="fraction" yunits="fraction"/> <screenXY x="1" y="1" xunits="fraction" yunits="fraction"/> To position your image in the lower right corner of your Google Earth screen... <overlayXY x="1" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="1" y="0" xunits="fraction" yunits="fraction"/> To position your image in the lower left corner of your Google Earth screen... <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="0" y="0" xunits="fraction" yunits="fraction"/> |
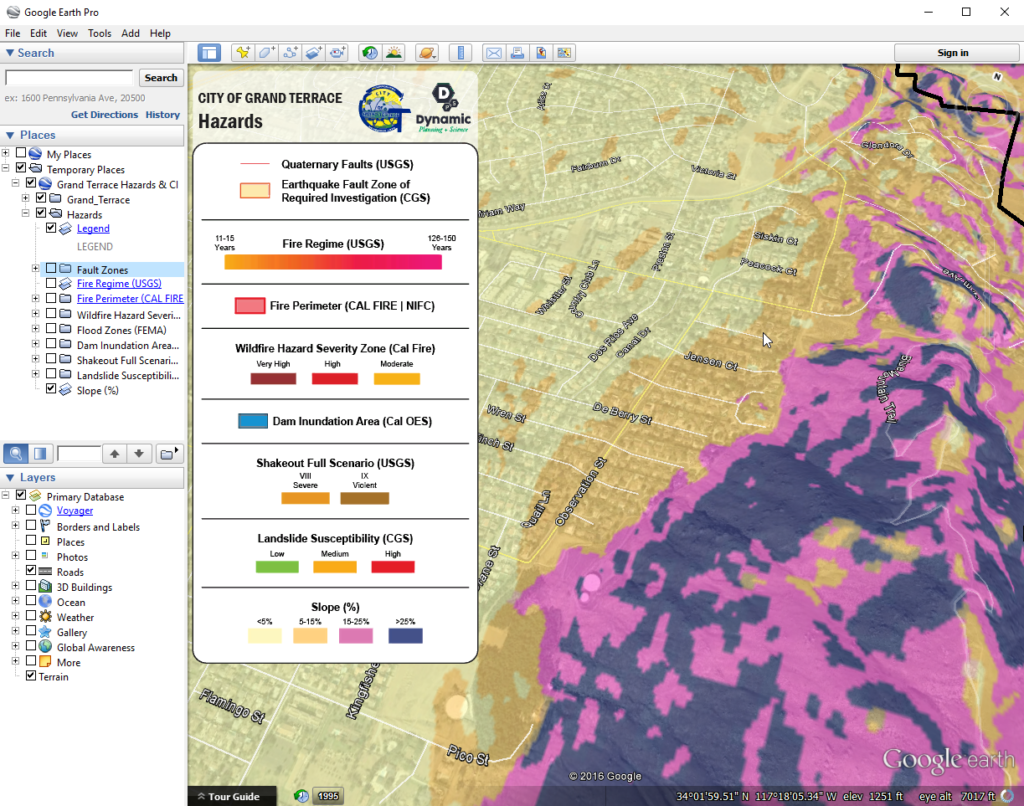
For instance, if I want my legend in the upper left corner I would grab lines 6 & 7 in the position.txt and replace lines 5 & 6 in the Legend.kml to move the overlay to the upper left.
1 2 3 4 5 6 7 8 9 | <ScreenOverlay id="legend"> <name>Legend</name> <description>LEGEND</description> <Icon><href>C:\Users\brian\Desktop\00_Processing_Tools\KML_Legend_Builder\Legend.png</href></Icon> <overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/> <screenXY x="0" y="1" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> <rotation>0</rotation><size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay> |
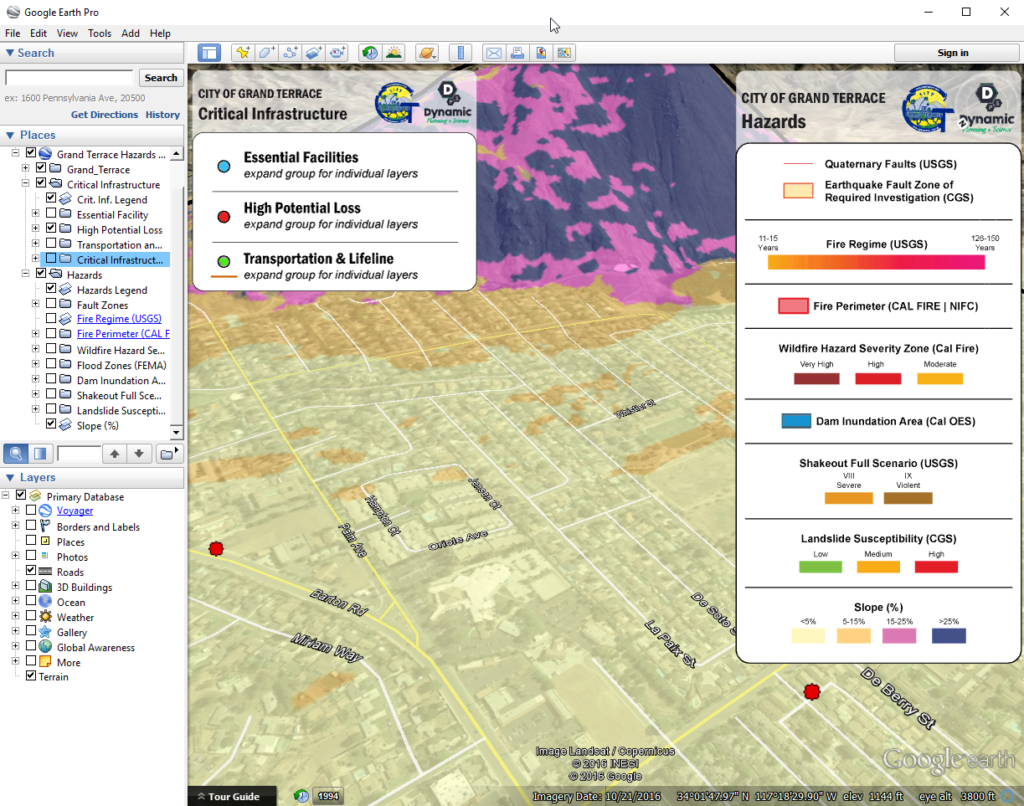
Once the legend is done, the kml with the corresponding data can be added to google earth. The user would then move the legend into the grouping with the corresponding data and save a new KMZ (make sure that’s KMZ to retain the legend image overlay) that composes the legend and data.
This method can also be used to include multiple overlays for multiple legends and/or images.










2 Comments
Erika Pieu @ clipping path
October 16, 2017Thanks for sharing.
James
November 12, 2017Appreciate the info! Thank you.